Dokumente layouten
Das Layout bestimmt das Aussehen eines Dokuments. Es strukturiert die Seite und legt die Position von Text und Bildern fest. Ein gut gestaltetes Layout kann Informationen klar strukturieren, die Lesbarkeit verbessern und die Botschaft des Dokuments optimal vermitteln.
Info für Lehrende
Mehr zu SchuBu+
Texte gliedern
Grundsätzlich gilt: Das Layout eines Dokuments sollte immer so gestaltet sein, dass sich die Leserin oder der Leser rasch einen Überblick verschaffen kann.
Deshalb ist eine klar erkennbare Struktur mit Überschriften und Absätzen wichtig. Die Schrift sollte nicht zu klein sein und man sollte höchstens zwei Schriftarten verwenden. Außerdem macht ein größerer Zeilenabstand (ca. 1,2- bis 1,5-fache Schriftgröße) ein Dokument leichter lesbar.
Kopf- und Fußzeilen
Kopf- und Fußzeilen in einem Dokument sind Bereiche am oberen und unteren Rand jeder Seite, die zusätzliche Informationen wie Titel, Seitennummerierung oder Datum enthalten.
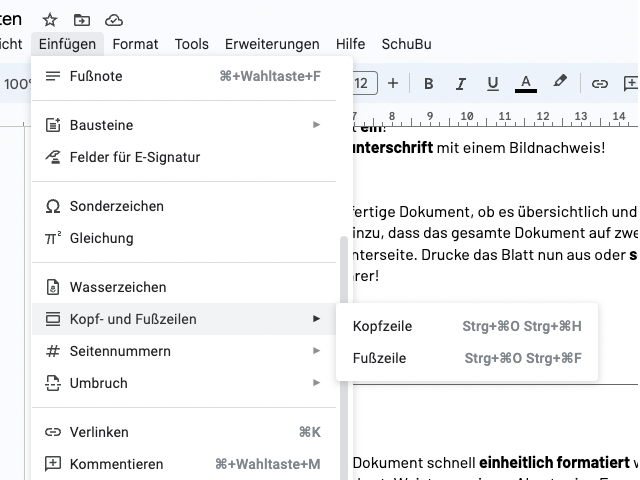
Sie werden in Textverarbeitungsprogrammen im Menü unter Einfügen/Kopf- oder Fußzeile eingefügt.

Wenn man dann einen Text hineinschreibt oder verändert, dann geschieht das automatisch auf allen Seiten.
Wenn man Quellenangaben oder zusätzliche Anmerkungen zu einzelnen Begriffen oder Absätzen machen will, für die im Fließtext kein Platz ist, kann man Fußnoten1 einfügen.
1Fußnoten werden durch eine hochgestellte Zahl gekennzeichnet. Man findet sie am Seitenende oberhalb der Fußzeilen.

Platz lassen!
Der weiße Raum, in dem nichts steht, ist wichtig für das Design, da er ein visuelles Gleichgewicht schafft und die Lesbarkeit verbessert.
Weißraum gehört zu einem guten Design!
Ein Lernblatt gestalten – Schritt 1: Strukturieren
Kopiere den folgenden Fließtext in ein Textverarbeitungsprogramm deiner Wahl und strukturiere ihn dort! Das ist der Anfang einer Übung, um ein Lernblatt über die Macht von Bildern zu erstellen.
- Setze die Überschrift vom Rest des Textes ab und vergrößere die Schrift!
-
Füge an den richtigen Stellen diese Unterüberschriften ein!
- Bilder-Rückwärtssuche
- Bilder als Werbung
- Propaganda
- Füge zwischen inhaltlich zusammengehörigen Blöcken Leerzeilen ein, um Absätze zu erzeugen!
- Gestalte die Aufzählung der Vorteile von Bildern!
- Füge eine Kopfzeile ein: Titel des Textes, Name der Schülerin/des Schülers, Klasse
- Fußnote: Finde im Internet die Worterklärungen für „manipuliert“, „retuschiert“ und „Propaganda“. Füge diese als Fußnoten zu den Wörtern ein!
Schrift wählen
Kombination der Schriftwahl
Um ein Dokument ansprechend zu gestalten, kann man für Überschriften und Fließtext unterschiedliche Schriftarten verwenden. Eine gute Kombination ist eine Serifenschrift für den Fließtext und eine serifenlose Schrift für die Überschrift:
Times New Roman, Garamond, FreeSerif
Helvetica, Arial, Futura, FreeSans
Eine Serifenschrift ist eine Schrift, deren Buchstaben mit Endstrichen, den Serifen, versehen sind. Diese ist bei kleiner Schrift schneller zu lesen und wird meist für längere gedruckte Texte (Bücher) verwendet. Beispiele:
- Garamond
- Antiqua
- Times New Roman
Serifenlose Schriften gelten als moderner und werden oft im Web und für Überschriften eingesetzt. Beispiele sind:
- Aptos
- Barlow
- Futura
Ordne zu, ob es sich bei folgenden Beispielen um Serifenschrift oder serifenlose Schrift handelt:
Innerhalb einer Schriftfamilie ist die Verwendung unterschiedlicher Schriftschnitte empfehlenswert, um wichtige Begriffe hervorzuheben. Dabei kann man Schriftstärke (
Ein Lernblatt gestalten – Schritt 2: Schrift anpassen
Öffne wieder das Lernblatt „Die Macht der Bilder“ mit dem Textverarbeitungsprogramm!
- Verwende eine serifenlose Schrift für die Über- und Unterüberschriften und eine Serifenschrift für den Text!
- Mache 3-5 Schlüsselwörter pro Absatz fett!
Bilder positionieren
Bilder und grafische Elemente haben eine wichtige Funktion, weil sie in leicht verständlicher Weise viel sagen können. Sie wecken Interesse und sorgen für Abwechslung.
Wenn man in einem Textverarbeitungsprogramm ein Bild anklickt, nachdem man es eingefügt hat, kann man die Bildeinstellungen ändern:
Verschiebe das Bild und ändere dessen Einstellungen! Mache alle sechs Experimente:
- Verschiebe das Bild mit Drag & Drop in die Mitte des Textes!
- Klicke das Bild an und ändere die Einstellung so, dass das Bild vom Text umflossen wird.
- Klicke in den Text oberhalb des Bilds und füge ein paar Texte und Zeilenumbrüche ein!
- Klicke wieder auf das Bild und ändere die Ränder, die um das Bild freigelassen werden sollen.
- Ändere die Bildeinstellung so, dass das Bild hinter dem Text erscheint. Der Text soll einfach über das Bild fließen, als wäre es nicht vorhanden.
- Ändere die Bildeinstellung so, dass das Bild auf der Seite fixiert wird. Füge nun wieder Text und Zeilen vor dem Bild ein!

Ein Bild kann wie die Überschrift über die gesamte Breite des Textes reichen oder sich an der Spaltenbreite orientieren. Es ist oft sinnvoll, ein Bild an einer Stelle im Text zu verankern. Dann bleibt das Bild an dieser Textstelle, auch wenn sich davor die Textlänge ändert.
Es ist auch möglich, ein Bild an einer Stelle auf einer Seite zu fixieren, zum Beispiel genau in der Mitte. Dann bleibt das Bild jedenfalls in der Mitte der Seite, egal wie sich der Text rundherum verändert.
Beim Platzieren des Bildes kann der Abstand zum Text angepasst werden. Läuft der Text neben dem Bild weiter, so nennt sich dies Umfließen.
Überschrift vor einem Bild
Wird eine Überschrift über ein Bild gesetzt, soll man auf den Kontrast achten. Die Schrift sollte hell sein, wenn das Bild dunkel ist. Ist dies nicht möglich, wird der Kontrast durch Kontur oder einen Schatten erzeugt.

echt?

echt?

echt?

Ein Wort 10x anders
Verändere im Internetsimulator die Schrift-Einstellungen so, dass die Überschrift genau wie die Vorgabe aussieht!Bildunterschrift
Eine Bildunterschrift beschreibt, was auf einem Bild zu sehen ist. Das ist deshalb sinnvoll, weil Leserinnen und Leser des Textes dann leicht verstehen können, wie das Bild zum Text passt. Zusätzlich kann darauf verwiesen werden, wer die Rechte des Bildes besitzt. Das ist der Bildnachweis oder die Bildquelle.
So, wie man das Bild schnell am Telefon beschreibt, wenn man unter Zeitdruck steht.

Ein Lernblatt gestalten – Schritt 3: Bilder einfügen
Öffne wieder das Lernblatt „Die Macht der Bilder“ mit dem Textverarbeitungsprogramm!
- Suche zwei Bilder für diesen Text im Internet! Sie sollen inhaltlich zum Text passen. Achte darauf, dass die Verwendung erlaubt ist!
- Füge die Bilder passend im Text ein!
- Erstelle jeweils eine kurze Bildunterschrift mit einem Bildnachweis!
- Kontrolliere abschließend das fertige Dokument, ob es übersichtlich und leicht zu lesen ist! Füge so viel weiße Fläche hinzu, dass das gesamte Dokument auf zwei A4-Blätter passt (eine Vorder- und eine Hinterseite)! Drucke das Blatt nun aus oder schicke es an deine Lehrerin oder deinen Lehrer!
Hacks und Tricks
Formatierungsvorlagen
Mit Hilfe von Formatvorlagen kann ein Dokument schnell einheitlich formatiert werden. In ihnen sind mehrere Formatvorgaben gespeichert. Weist man einem Absatz eine Formatvorlage zu, dann setzt man zum Beispiel zugleich den linken Einzug, die Schriftgröße, eine Rahmenfarbe und eine Hintergrundfarbe.
Neue Formatvorlage mit Microsoft Word erstellen:
- auf den Pfeil unten rechts unter „Formatvorlagen“ klicken
- „Neue Formatvorlage“ unten rechts auswählen
- Namen der Vorlage angeben
- Anschließend den Typ der Formatvorlage auswählen
Raster
Um Bilder, Textblöcke, Tabellen oder andere Elemente in einem Textdokument einzufügen, ist es hilfreich, sich das Dokument mit einem Raster vorzustellen. Die Ränder von allen Elementen sollten sich an diesem Raster orientieren.
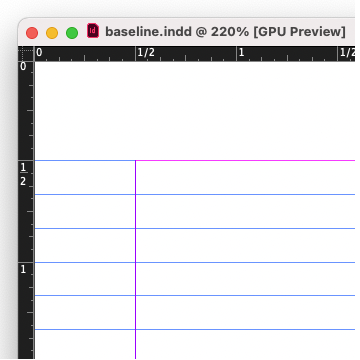
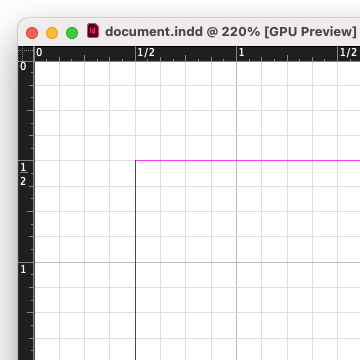
Es gibt zwei Arten von Rastern, die man sich anzeigen lassen kann: Das Grundlinienraster zum Ausrichten von Textspalten und ein Dokumententraster zum Ausrichten von Objekten. Ein Grundlinienraster sieht auf dem Bildschirm aus wie ein liniertes Notizblatt und ein Dokumentraster wie kariertes Papier aus. Das Raster wird nicht mitausgedruckt.